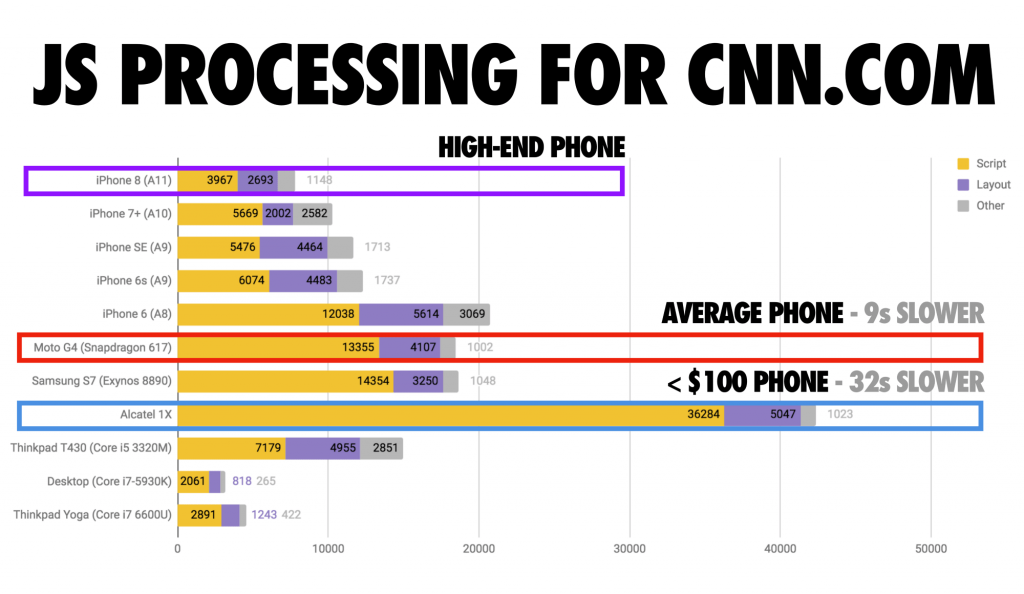
Identifying and knowing your users is crucial when it is about web performance optimization. Users have different contexts : wide range of devices, internet connections, latency. Every axis of these contexts does affect on a different scale the performance. Talking about devices, it is wide spectrum from low-end, medium to high-end ones and the experience vary so much depending on the device capabilities (CPU, memory, screen resolution). As we see in this benchmark done by Addy Osmany, the time for processing of Cnn.com JavaScript (measured by WebPageTest) :
- iPhone 8 is able to processes it in 4s
- Moto G4 (average device) processes it in 13s
- Alcatel 1X (low-end mobile device) processes it in 36s

So knowing your audience is a just a crucial and you should integrate it in your development process and tools. Developers nowadays have high-end to median devices but not all of your users have those expensive terminals.
With Lighthouse we can run performance audits on Desktop with a virtual device, a simulated network conditions and CPU throttle which implies variability in results. The ideal is to test under real conditions.

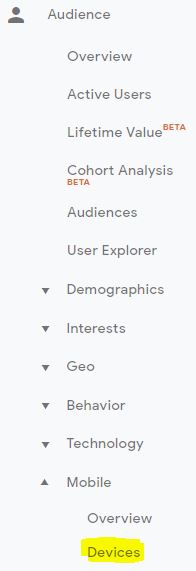
Practical tip : Go to Google Analytics>Audience>Mobile>Devices to list out your users devices distribution then buy at least one from each category (high, median and low-end) to equip your developers.
Run Lighthouse on a mobile device via USB debugging
1- Install Android platform tools (to have ADB) on your machine
2- Activate USB debugging in developers options on your device
3- Install Chrome on your device
4- Plug your Android device via USB
5- Run a CMD terminal and type the following :
$ adb kill-server
$ adb devices -l
$ adb forward tcp:9222 localabstract:chrome_devtools_remote
6- Open a Node.js command prompt and type the following (First install Lighthouse : npm install -g lighthouse) :
$ lighthouse --port=9222 --disable-device-emulation --throttling.cpuSlowdownMultiplier=1 https://example.com
Here we run the Lighthouse audit remotely on port 9222 which is forwarded to our plugged device. Since we are testing on a real device, we want to disable the device emulation (–disable-device-emulation) and the CPU slowdown (–throttling.cpuSlowdownMultiplier).
During the run, you will see your website getting debugged on your device via Lighthouse. Magic ! At the end of the test, Lighthouse will generate an html report.
+The pros of this method it that we can test performance on the device with its real 3G/4G connection.
Run Lighthouse on a mobile device via TCP/IP
It may happens that you still want to test on a real device but you can’t plug your device with a cable. For this case, a solution exists : adb over TCP/IP connection. Here are the steps :
1- Connect your device on the local WiFi network (the same that your machine is using)
2- Write down your device local IP address : Settings>Wi-Fi>Your network
3- Open a command line terminal and type the following
adb connect <TV IP address>
adb forward tcp:9222 localabstract:chrome_devtools_remote
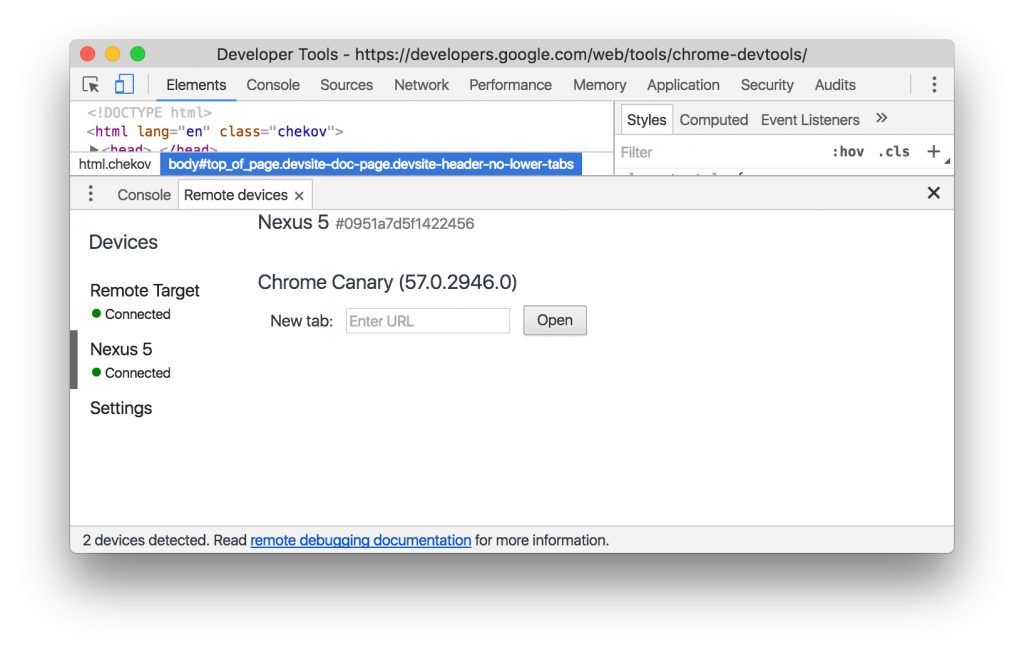
4- Here you can check if Chrome is able to see your device in “remote devices” tab (Console>click on 3 points>More tools>Remote devices to activate it)

5- Type the following command from a Node.js terminal
$ lighthouse --port=9222 --disable-device-emulation --throttling.cpuSlowdownMultiplier=1 https://example.com
-The cons of this method is that we are not able to test with a real life 3G/4G connection. It will be just a simulated network throttle (managed by Lighthouse).
International SEO Consultant