J’ai eu un grand plaisir d’assister à la 10ème édition du SEO Campus Paris (22 et 23 Mars), événement phare sur le référencement web organisé par l’association SEOcamp. Deux jours intenses de rencontres, conférences et échanges autour du SEO. C’est aussi l’occasion de revoir la communauté, les amis SEO et faire de nouvelles connaissances.
L’aspect organisation de l’événement était impeccable, bravo et merci l’équipe SEO’Campus tous, vous êtes exceptionnels, l’idée d’organiser un congrès de cette taille me fait juste peur! Vous êtes au top et merci pour votre confiance aussi 🙂
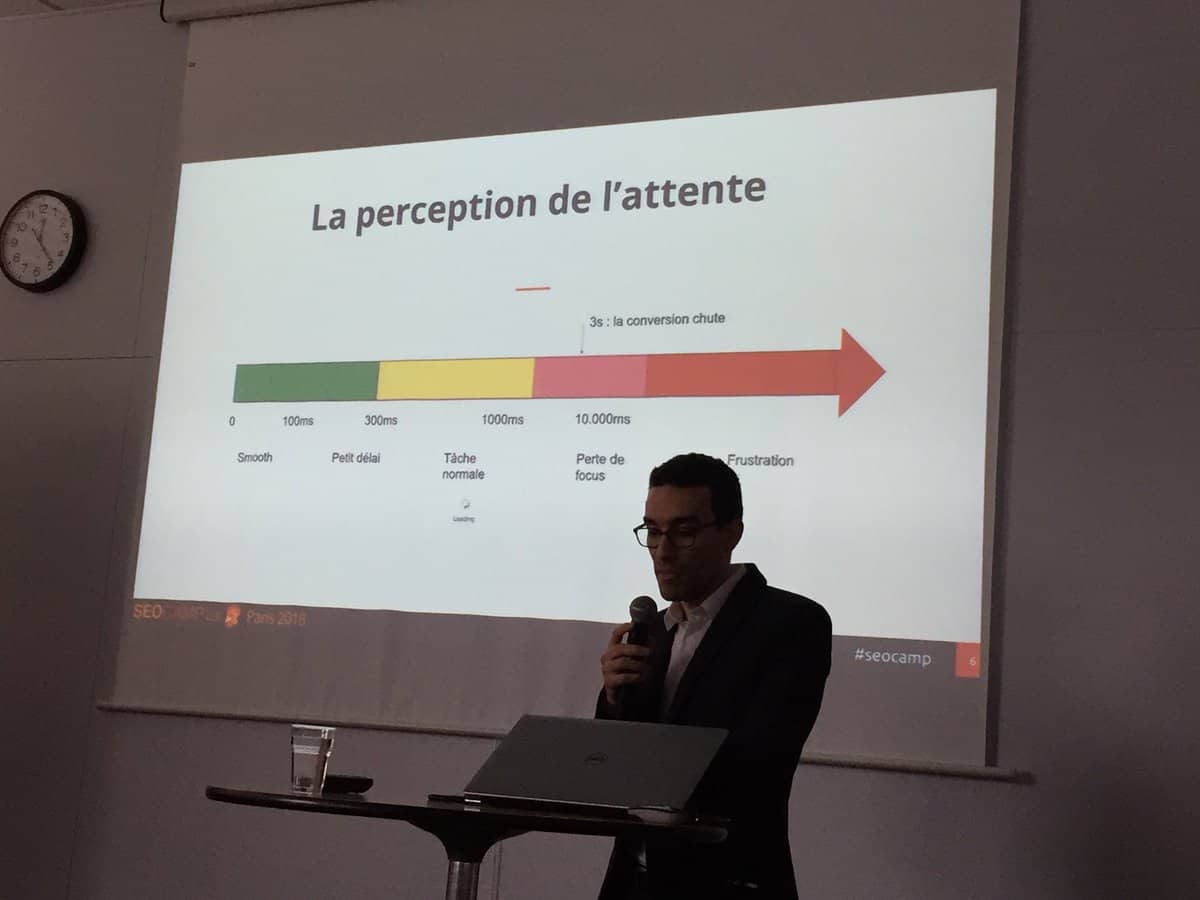
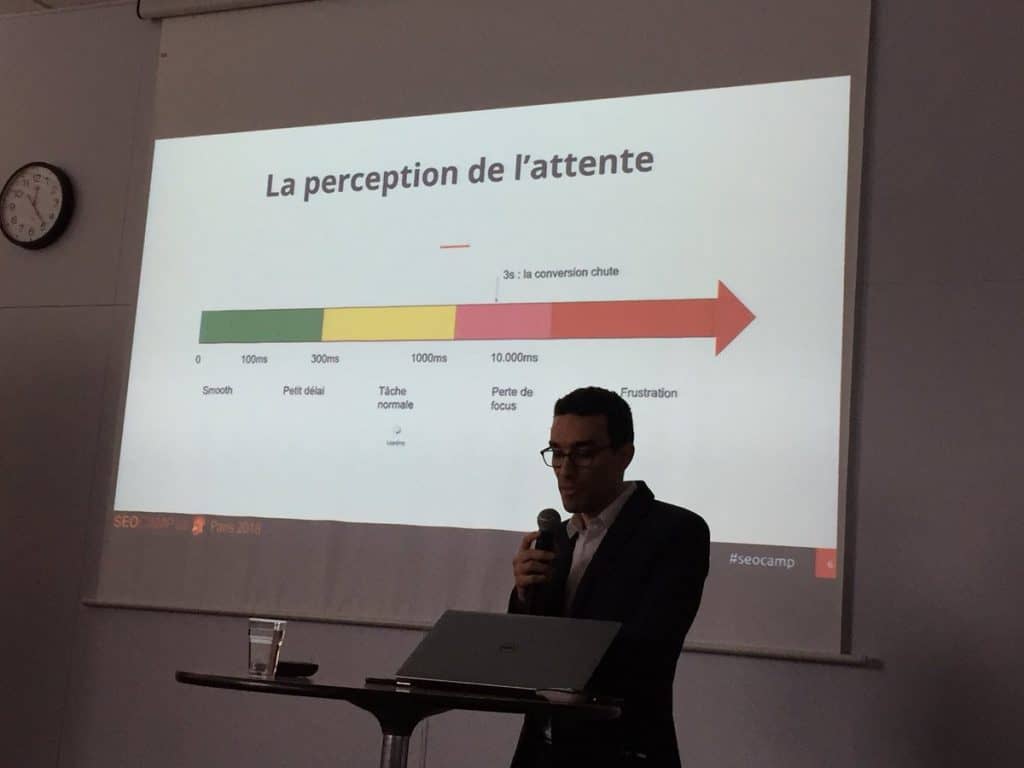
La deuxième journée de l’événement, j’ai donné un talk sur le SEO Technique : tips & tricks actionnables pour 2018. Je voulais partager un mix de techniques, astuces et méthodes pratiques à appliquer à la sortie de la conférence. J’ai parlé de l’importance de la performance technique (temps de chargement), techniques pour l’améliorer, du crawl et comment Google ‘voit’ nos sites, de la sécurité (HTTPs) et comment renforcer vraiment cet aspect et j’ai aussi sensibilisé sur l’importance des données structurées (Schema.org) surtout pour les sites e-commerce.
J’espère que l’objectif est atteint et que vous aviez apprécié, d’ailleurs Merci pour les retours positifs qui me font beaucoup de plaisir et me donnent envie de vous revoir dans prochains RDV SEO. Vous étiez super comme audience. Je suis quand même désolé, c’était un peu long et speed..c’est parce que je vous aime et je voulais partager le maximum de choses avec vous.

Je partage comme promis mes slides du SEO’Campus avec au-dessous les ressources et scripts mentionnés durant ma conférence. Pour ceux qui préfère le format vidéo, Christelle a tout broadcasté sur Periscope 😉 merci beaucoup ! : https://www.pscp.tv/w/1MnxnenrkzMJO
Les ressources partagées durant la conférence :
- Automatiser le code coverage avec Nodejs : https://www.npmjs.com/package/page-coverage
- Webpagetest : https://www.webpagetest.org/
- JS light avec VanillaJS : http://vanilla-js.com/
- Pour générer le CSS critique : https://github.com/ibrennan/automation/tree/master/content/critical-css
- Les resources hints : https://w3c.github.io/resource-hints/
- Le script pour prédire le prochain lien cliquable : https://github.com/SamKnows/futurelink
- Caesium, pour la compression d’images : https://saerasoft.com/caesium/ [Desktop; CLI]
- Version Nodejs de Lighthouse pour automatiser : https://github.com/GoogleChrome/lighthouse
- Puppeteer, un headless-Chrome : https://developers.google.com/web/tools/puppeteer/
- Exemples avec Puppeteer : https://developers.google.com/web/tools/puppeteer/
- Comparatif des fonctionnalités des navigateurs : https://caniuse.com
- Headless Chrome Crawler : https://github.com/yujiosaka/headless-chrome-crawler
- Groupe Google pour le JS+SEO : https://groups.google.com/forum/#!forum/js-sites-wg
- Site pour auditer les headers HTTPS : https://www.cspisawesome.com/
- Ngrok pour tester les données structurées avec les outils de Google : https://ngrok.com/
Voilà, vous pouvez partager.
Mes prochains RDV en tant que Speaker SEO :
J’aurai le plaisir de vous rencontrer aux événements suivants :
- WebIsland 21 Avril 2018 à Nantes : https://webisland.io
- SEO’Campus Tuni’SEO 28 et 29 Avril 2018 : http://www.tuniseo.tn
Consultant SEO International